


THE MAX PHYSICAL MENU & WEBSITE
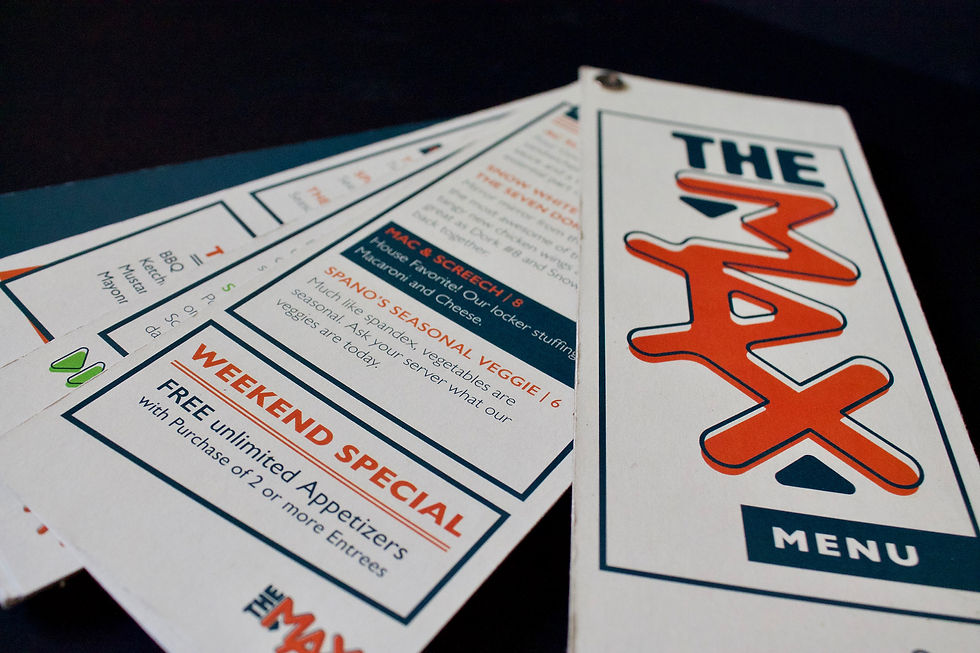
The Max: A Physical Menu
GOAL
To create a physical menu that reflects the 90's transition into the contemporary period and continue to identify with the chosen sitcom: "Saved By the Bell". Menu must be constructed uniquely to fit the identity of the restaurant.
"The Max" Diner is inspired by "Saved by the Max" which is a pop-up venue that has appeared in Chicago and has recently moved to Los Angeles, CA. At each location, the restaurant typically stays open for a number of years and brings the 90's sitcom "Saved By the Bell" to life. The menu items for "The Max" are all inspired by this pop-up restaurant and all credit is given to them. When recreating this restaurant and a new website for them, I wanted to continue to capture the magic and use bright colors to replicate the 90's moods while also modernizing the overall website to make it easy to navigate and still bringing the sitcom to life.
OUTCOME
A successful creation of "The Max" physical menu which could be easily modified and would be durable enough to last for years to come on the restaurant's table displays for customers. The construction of the menu is held together by a swivel screw-post which would allow for pages to be swiveled either clockwise or counter-clockwise and modified or replaced easily.
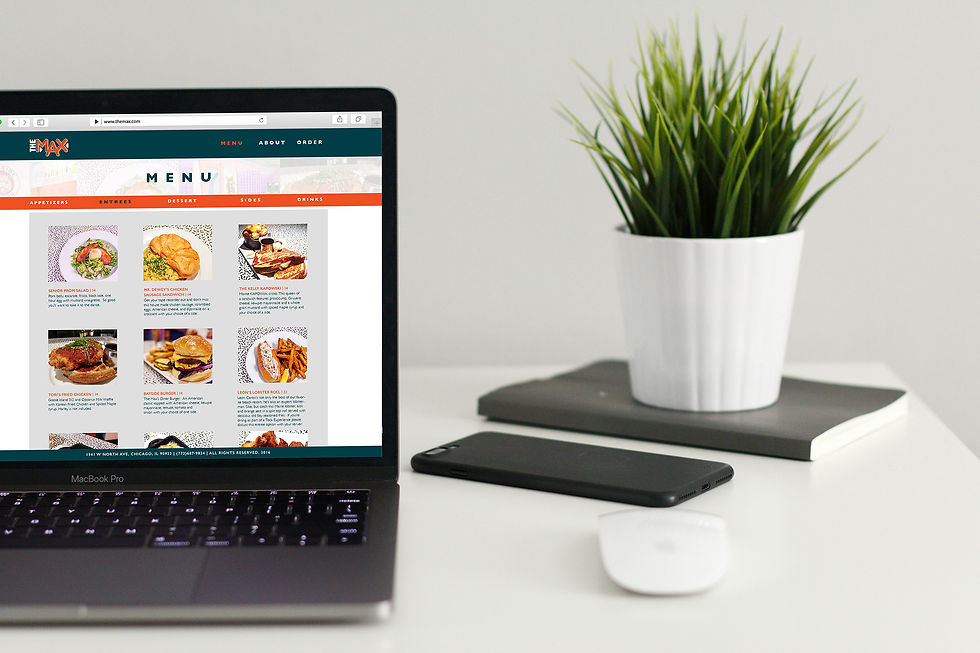
"The Max" Website
Learning and Applying HTML & CSS to create an online website for "The Max"
PROCESS
The purpose of this project was to digitally code our physical menu to make it accessible to anyone through the web. After typing up the HTML and CSS pages, I successfully created TheMax.com as a working mockup. The inspiration behind this project was the 90's sitcom "Saved By the Bell". The ultimate goal of the assignment was to bring the past into the present and modernize the 90's.
I began with sketches that were drawn up for each page on the 960 Grid to start a template of the site. Once a template was created, every page was digitalized in Adobe Illustrator to replicate how the site pages would each look individually. Once the page's artwork was created, the HTML and CSS pages were made up in Text Edit and saved into individual folders on my desktop. Once the HTML and CSS were finalized, everything was made into a single folder on my desktop which could be shared and opened through the folder.
OUTCOME
A successful creation of "The Max" Website through HTML and CSS design. A virtual interactive experience for anyone with the files to enjoy.
See More Similar Projects...



